The HTML snippet option inside the Text and Image editor allows you to easily integrate external services or add-ons within your text content. These may be payment buttons, streaming videos, or any other add-on applications which allow for integration using HTML / JavaScript code.
HTML Snippets may also be added as stand-alone content elements on the page, but the HTML option from inside the Text and Image editor is a more appropriate choice when you need to achieve some special positioning of the snippets in relation to the rest content - for example by using tables.
- Load the Text and Images editor by clicking on top of the element or by dragging the element from the Left Menu.
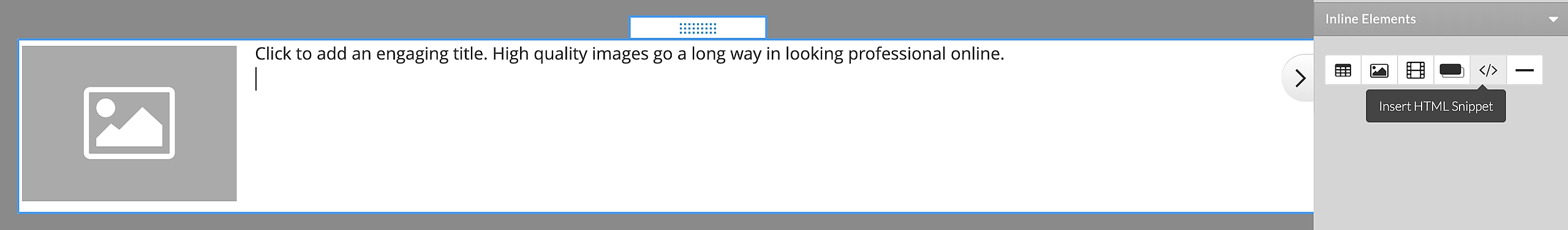
- Position the cursor where you wish to have the HTML code and click on the HTML icon from the toolbar on the right of the editor. A placeholder will indicate the HTML snippet positioning. Click on the HTML Snippet placeholder and paste the code in the text box displayed on the right. Click outside of the editor to apply the changes on the page.
When adding custom code inside an HTML Snippet users are advised to double-check its correctness as faulty code pasted in the HTML snippet can spoil the appearance of a site or cause problems with the proper functioning of the website editing tools. Please observe the following tips when adding third party code to your site:
1. PLEASE, ALWAYS TEST NEW HTML SNIPPETS on a disposable page of the site, in the page body area. Never add snippets in the shared header/footer unless you have already verified it is compatible and working as expected with your site.
2. Always add the HTML snippet as an independent element first when testing it.
3. If the snippet causes issues, the broken page can be deleted from the Pages in the Left Menu.
Failure to test custom code prior to installation will require engineer support to repair the issue. Please keep in mind that this is a PAID SERVICE if required.