Overview
Extending widely the functionality of a product just within the product team is a tough task. Allowing developers all over the world to contribute to the project using their skills and bright ideas gives a big boost in the product features variety and a huge benefit for the product users.
This is the reason our team opens the platform for adding more and more functionality and excitement to the product.
Users are allowed to choose from a catalog of applications and install any of them on their site. The applications may look like normal elements added from the "Add Content" menu, or be as items in the Control Panel. The applications can use the DB API to store data they need to process, the Object API to store the object properties and SK URL API to create SEO friendly URLs that suit the applications' needs.
Application Engine
Management Interface
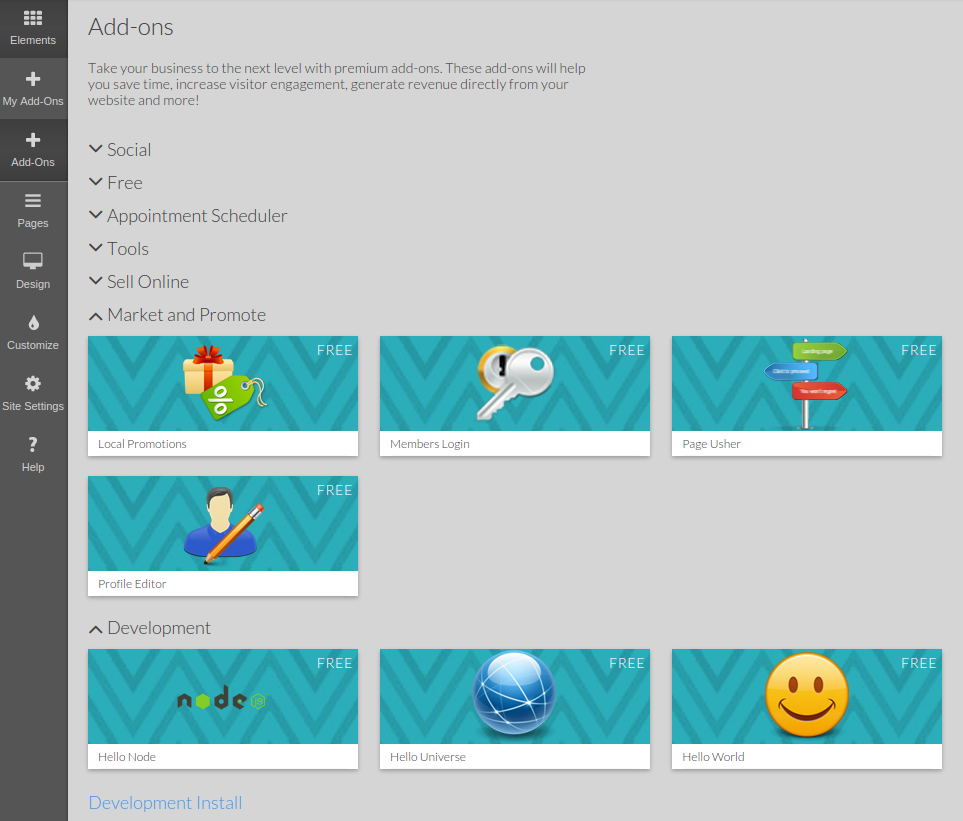
Applications are managed through the Applications management console in Control Panel. The console runs in two different modes depending on if you are a developer or an end user. As this documentation is about developers, it will focus only on the developer's view.
Applications can be installed, de-installed and updated by a developer. Applications can exist in a sandbox or in the official catalog. They can't be installed directly in the catalog, but first should be installed in the sandbox and then published. However updating of an application can happen directly in the catalog (as well as in the sandbox obviously).
Every developer can update or deinstall their own application only. The application is tagged with the ownership of the account where it was installed from.
The developer usually starts with a JSON file ready to be installed as a Sandbox application. For this purpose one should switch the Global Advanced Options ON (Site Settings). A new filed [Development Install] will appear at the bottom-left:
Then click the [Development Install] button. Two more textfields and install button will appear.
Paste the URL to the JSON file in the bigger textfield and click [Install].
The developer can enter either an Access Code or a URL to the JSON file. The Access Code is used for installing applications that are not in the catalog. An Edition ID has to be entered together with the Access Code. The Edition ID should be pasted in the second (smaller) textfield.
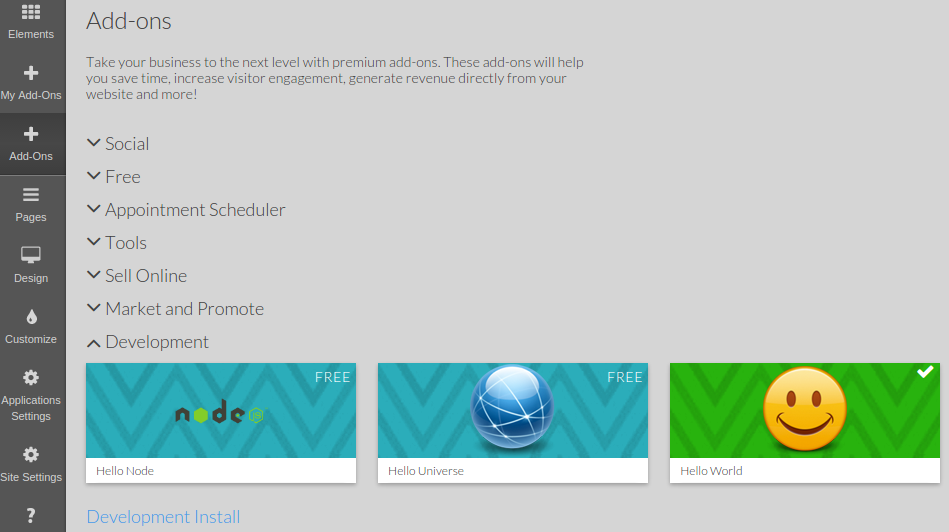
1. In our case the developer wants to install an application in the sandbox by a provided URL. The applications in sandbox mode are the first in the list of installed applications and have an appropriate icon.
2. Now the developer can start testing the code of the application according
to its set description. Тhe description can be changed at any time by pressing the [Update] button which is located in the Application Details.
3. When prompted for setting a URL, the developer should paste the URL to the updated JSON file and click [OK].
Application Structure
An application is installed and upgraded by a reference to its application description which is a file in a JSON format where all the application meta data and integration points are described. The meta information is mainly for presentation purposes (name, description, price, version, etc...) while the integration points serve as the entry points to the application's business logic (how it behaves when a certain event X occurs).
The integration points are called bindings. There are different types of bindings, but all of them have something in common — they refer to a chunk of code which is used at certain cases. These chunks of code are URLs which are requested when needed. The response from the URL is what is used as a result from the code reference. As these code references are dynamic and they may need information about the environment of execution. This information is passed to the URL using a POST HTTP request.
If the application's code files are stored on a server which allows server-side processing the passing of the parameters is definitely a better option for processing. There is also an option to execute JavaScript code blocks on the server (NodeJS) as well as client-side initialization of the code for files that reside on a static server. This means the code is fetched from the server (the same way with a POST request passing the environment information) and after it's displayed on the page an initialization code line is executed that also contains the environmental information. This way the code can do its business logic entirely client-side. Client-side processing is not recommended when working with sensitive data.
Application Description
The application description (AD) is a JSON that has the following structure:
1. framework_version — application framework version (currently 2.0)
2. id (int) — unique application ID
3. name (string) — application name
4. description (string) — short application description
5. icon (url) — the 96x96 icon for application catalog.
6. tags (array of strings) — tags the application can be categorized in
7. version (string) — a freely used versioning format, where a simple string compare can determine which version is newer.
8. authors (array of strings) — list of application authors
9. site (url) — The URL of application site
10. availability (string) — one of the following: "public", "reseller", "private" which mean:
- public — the application will be publicly visible
- reseller-only — the application will be visible only by the users of the reseller who owns the website of the developer account. However users from another resellers can install the application if they supply an Access Code.
- private — the application is not visible in the catalog, but can be installed via an Access Code.
11. bindings (hash) — defines how the application is bound within the user site. Each of binding has a name (the key in the hash) and an array of definitions for this binding (the value of the hash). Here are the available bindings:
elements — an array of hashes, each of them with the following structure:
- id (string) — a string to identify that element. This "id" should be the same within current application's versions, because element instances that are already added refer to it
- caption (string) — text for the item in Left Menu -> Elements/Add-Ons
- icon (url) — icon for the item in Left Menu -> Elements/Add-Ons (50x50 icon); if not the exact dimensions, will be stretched inside the browser
- edit — used when displaying the property sheet for editing an existing application element instance. It's not cached.
- template — url to HTML template that renders the property sheet form
- initialize_client (string) — optional constructor to be instantiated on edit; if specified, the response from the "template" will be suffixed with a JavaScript chunk such as "new ()", where is the "initialize_client" specified herе. The "initialize_client" is optional in all other bindings while the "template" is mandatory if the binding exists in the JSON. The constructor gets an environment parameter
- display_options — a hash used for the way the Right Panel or Modal Popup window will be displayed. May contain:
- type (string) — the type of the UI that holds the property sheet form (Right Panel or Modal Window), can be panel or window, default panel
- width (int) — the width of the Right Panel or Modal Window, default 640
- height (int) — the height of the Modal Window (does not apply to Right Panel), default 480
- display
- template (url)
- render_engine (string) — (optional) the rendering engine used to pre-process the "template", default node (NodeJS)
- initialize_server (string) — (optional) JavaScript constructor to be instantiated server-side (only if "render_engine" is "node"); the constructor must be declared inside a <script runat="server"></script> tag; environment object is passed as constructor parameter
- initialize_client (string) — (optional) JavaScript constructor to be instantiated client-side; the constructor must be declared inside a
<script runat="client"></script> tag; environment object is passed as constructor parameter - cache (seconds) — if 0, the chunk will not be cached. If not specified the default is 24h.
- cache_debug (seconds) — used for sandbox applications
- properties (array of strings, optional) — pass only these properties to the application's constructor
- settings (array of strings, optional) — pass only these root JSON branches to the application's constructor
settings — an array of hashes, just like "elements". These items are those added in Applications Settings. Each of the hashes can have the following structure:
- id (string) — unique ID within the scope of the "settings" items
- caption (string) — the caption of the item in Applications Settings grid
- template (url)
- initialize_client (string)
- display_options — as in "edit"
lifecycle — a hash structure. It defines the code that will be executed during the application management within the Add-Ons > [+ Applications] button. During that phase the application may store data in its own configuration pool (see the set/getConfiguration methods). This configuration is JSON format and is available in the environmental information being passed to each one of the bindings.
- install — defines the code that will be executed when the application is installed
- template (url)
- initialize_client (string)
- deinstall — defines the code executed when an application is removed from the user applications list
- template (url)
- initialize_client (string)
- update — executed when a sandbox application is updated from Add-Ons > [+ Applications] or when a catalog application is updated and the user who uses the application logs in and the system detects there is a new version.
NOTE: If the version in the new AD is not changed there will be no "update" execution when the user logs in.- template (url)
- initialize_client (string)
- duplicate — define what parts of the application should be duplicable
- configuration (boolean) — will process application configuration JSON (SK.Applications.Settings) and will replace all serialized IDs (databases, columns, tokens) (more on DBIDs Serialization). Default: false
- settings (boolean) — will process application properties (Property Sheets) and will replace all serialized IDs (databases, columns, tokens) (more on DBIDs Serialization). Default: false
pages — a hash structure. It defines the references that are executed on every page from the site
- header — put in the header of every page
- template (url)
- render_engine (string)
- initialize_client (string)
- initialize_server (string)
- settings (array of string)
- footer — eput in the footer of every page
- template (url)
- render_engine (string)
- initialize_client (string)
- initialize_server (string)
- settings (array of string)
Code Execution
Environment
All server-and-client-side JavaScript code is executed in an environment that has MooTools installed.
The source code that's displayed within a Right Panel or Modal Popup ("edit", "settings") has libraries that help the applications mimic the standard interface. The "edit" code follow the property sheets guidelines while the "settings" items do not have a mandatory UI format. However if you want to stay up-to-date with the standard interface use the Application Framework UI documentation.
Flow
The basic execution flow for an installed application that happens to be at a certain integration point is:
1. We are in the context of application "Application"at integration point X
2. The action Action is taking place (where Action can be edit, display, settings, etc...)
3. If the AD contains a code to execute (at least the "template" is specified)
- Compose a URL from the "template" and append parameters with the environment information
- Request it with an HTTP POST method
- Pre-process the response - execute JavaScript server-side (nested between <script runat="server"></script> blocks)
- If there's an "initialize_server" specified instantiate that constructor in the NodeJS environment - generate JavaScript code such as:
new <initialize_server>({
"edition_id": "0",
"session_id": "1358324019_17930_1172904621",
"node_id": 25432558,
"app_id": "1000",
"user_id": "5185",
"placeholder": "app_25432558",
"properties": {
"FirstName": ko.observable("John"),
"LastName": ko.observable("Smith")
},
"settings": null
});
|
- Output the response
<script type="text/javascript">
new <initialize_client>({
"edition_id": "0",
"session_id": "1358324019_17930_1172904621",
"node_id": 25432558,
"app_id": "1000",
"user_id": "5185",
"placeholder": "app_25432558",
"properties": {
"FirstName": ko.observable("John"),
"LastName": ko.observable("Smith")
},
"settings": null
});
</script>
|
- The output of all code references (together with the framework code) may be cached. If so, the code reference template is not requested unless the cache of this chunk is purged
Environment Information
Code chunks are initialized with parameters passed as POST requests to the code URL and (if "initialize_*" method supplied) with a JavaScript initialization code. These parameters should allow the applications to
- Display itself on a proper place on the page
- Read its properties and settings
- Use the API which needs an authentication token
- Use the current session ID (usable mainly for actions in Admin mode)
This information will be passed both to the URL to the source template and in the JavaScript initialization (both on the server and in the client). The difference is that in the POST request the parameters below will have an extra leading underscore (e.g. instead of "placeholder" it will be "_placeholder") and all the current URL parameters will be passed.
- placeholder (string) — the ID of the DOM element where the application can put extra content in
- properties — object (key:value pairs) with element properties (all keys are KnockoutJS observables in the client and server JavaScript)
- settings — object (key:value pairs) with the configuration that may have been set during the installation of the application or its last update (all keys are KnockoutJS observables in the client and server JavaScript)
- session_id (string)
- node_id (integer)
- user_id (integer) (Admin-mode only)
- edition_id (integer)— the Edition ID of the installed application
A URL that we use for a POST would have the following parameters (a GET request example is used for being more descriptive):
http://mydomain.com/app/1.0/properties_add.html?_placeholder=app12345&_node_id=12345&_user_id=54321& _session_id=1234567890&_edition_id=0&_properties=%7B%22name%22%3A%22CEO%20Smith%22%7D |
When the "init" method is supplied these parameters are passed as a hash.
Application Duplication
For duplication details consult Application Duplication.
Application Templates
TODO
Download Sample Applications
The ZIP files for each application below will be added soon as attachments.
- HelloWorld - A simple Hello World application describing the basics of the Application Framework.
- HelloUniverse - Based on Hello World, this application explores further the possibilities of Application Framework.
- DBGrd - Displays the contents of a Database allowing the user to sort and search in it.
- PageRating - Allows users to rate every page on their site. Uses the Database to store the results.
- Poll - Voting poll application that uses the Databases.
- Facebook - Facebook Social Plugins integration.